Markdown
The markdown syntax explained here is a bit simplified for the use cases of Hyperdeck. It is still valid markdown, but we're ignoring a great many things.
Markdown is a very simple way of explaining to a text editor how it should style your text. In many text editors, you'd select a line, change the font to a bold font, and change the font size to 20pt. Now you have a headline. In Markdown, you'd just tell the text editor that the following line is a headline, and you'd do that without any clicking around. Instead, you just prefix your line of text with a #. Here's an example of a headline followed by a paragraph of text.
# I am a headline
I am a paragraph of text. I follow the normal rules of text, there's nothing special about me.
Note the empty line between the headline and the text. Markdown really likes these empty lines. They help it understand where an element ends, and where another one begins. So, when in doubt, insert another empty line
Markdown has a variety of things like the preceding # to tell it what kind of element you're expecting. We will list them all here, however thankfully, Hyperdeck has nice Inspectors
to and an insertion toolbar that allow you to do all this without having to type any actual markdown.
Headlines
Headlines, as we saw above, are written with a #. This makes a very big headline. If you want the headline to be a bit smaller, you just add more # to it:
# I am a big headline
## I am a smaller headline
### I am a even smaller headline
Even cooler than the insertion toolbar is the ability to insert these elements via shortcuts. For example, type ⌘ + ⇧ + 2 to insert a smaller headline*.
Paragraphs / Text
Normal paragraphs of text are written just as you would in a normal text editor:
I am a paragraph of text.
You can also use line breaks to stress particular lines:
I am a paragraph of text.
This line is part of the paragraph.
If you want to have two paragraphs, you'd use two line breaks (remember our note above about how markdown really lines empty lines to separate elements).
I am the first paragraph
I still am the first paragraph
I am the second paragraph
Formatting (Bold, Italic, etc)
Naturally, sometimes you'd like to stress words in your text. Markdown has a couple of simple symbols that indicate how to do that. In this case, you wrap the particular word (or words) within the symbol. We begin with a simple example: We want to make the word Snake bold:
**Snake** Catcher
So as you can see, placing ** before and after the word Snake will make it bold. Here's a table that showcases the other possible formattings:
| Format | Symbol | Example | Output |
|---|---|---|---|
| Bold | ** | **Hello** Friend | Hello Friend |
| Italic | _ | _Hello_ Friend | Hello Friend |
| Strikethrough | ~ | ~~Hello~~ Friend | |
| Inline Code | ` | `Hello` Friend | Hello Friend |
These formattings can also span multiple words or even sentences, such as in this example:
These **formattings can also span multiple words** or even sentences, such as in this example:
You can also combine them, for example for bolded code that is also strikethrough:
~~**I am bold and strikethrough**~~
Lists
Lists are very much like you already type them in any text editor. You just either precede your line of text with a - or with a number 1.. Here're examples of both cases:
- I am a list entry
- I am another entry
- I am a nested list entry
- Me too!
Similarly for a numbered list:
1. I am a numbered list entry
2. Me too
3. And me!
If you press enter in a list, Hyperdeck will automatically insert a new list line with either another - or the next number:

Quotes
Quotes are used to highlight a phrase or to.. well.. insert actual quotes. In Markdown, a quote is written by preceding the line of text with a > symbol:
> "I am a short quote"
If you have a longer quote, you can also use it over multiple lines:
> Over the wintry
> Forest, winds howl in rage
> With no leaves to blow
Hyperdeck has additional attributes for quotes - such as adding an author which an be found here.
Source Code
Blocks of source code are defined by having a start line with three backticks ``` and another end line with three backticks. In the following example, we enclose a bit of source code with backticks.
```
func example() -> Int {
5
}
```
You can also tell Hyperdeck if your code is in a particular language, then it will automatically highlight it. Thankfully, there's a build-in editor that allows you to just choose the right language, too. In the example below, we're setting the language to swift.
``` swift
func example() -> Int {
5
}
```
Footnotes
Footnotes allow you to reference something in a headline (usually with a small number, like so 1) which is then referenced at some point at the bottom of the slide.
Hyperdeck has a comfortable editor for inserting and managing the footnotes of a slide, but you can also do it by hand as follows:
# I am a headline [^1]
## I am another headline [^2]
I am some text
[^1]: I am footnote reference 1
[^2]: I am footnote reference 2
As you can see, the footnotes are managed via a 2 kind of system. In fact, you're not limited to numbers, footnote references can be any kind of tag.
Within footnote references (the text at the bottom), you can even re-use all the markdown formatting things for bold, italic, strikethrough and so on that we just learned about.
Images
The syntax for images looks like this:

So you have a ![] prefix, and then you have the filename of the image in parentheses. Now you might wonder how hyperdeck knows where to find the image. The answer is simple, Hyperdeck has built-in image management, it will even insert the image links for you and allow you to delete unused images.
Presenter Notes
This is not a official part of markdown, but in terms of a slide presentation application, you really need presenter or speaker notes, so here's a way to do it:
;; I am a speaker note
As with quotes (above), you can add multiple lines of speaker notes, also just like with quotes, you need to keep an empty line before the next element begins:
;; I am the first line of speaker notes
;; I am the second line of speaker notes
I am a normal paragraph again
Tables
Representing tables in text is not the easiest thing. Hyperdeck has built-in table-editing facilities to make the process much easier (particularly the auto formatting of tables is handy) . Nevertheless the markdown syntax for tables looks like this:
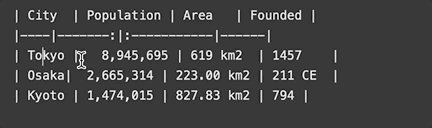
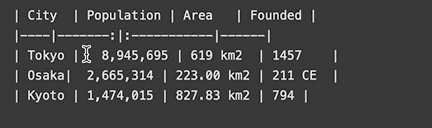
| City | Population | Area | Founded |
|-------|----------------:|:-----------|---------|
| Tokyo | 8,945,695 | 619 km2 | 1457 |
| Osaka | 2,665,314 | 223.00 km2 | 211 CE |
| Kyoto | 1,474,015 | 827.83 km2 | 794 |
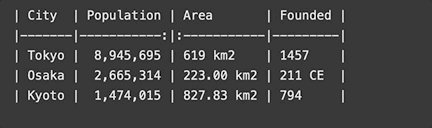
There's not much explanation needed here, except for those interesting : colons in the line that separates the header from the body of the table. These mark the alignment of the columns.
Here's an explanation:
A right-aligned column: |-----:|
A left-aligned column: |:-----|
A centered column: |:-----|
Within table cells, you can even re-use all the markdown formatting things for bold, italic, strikethrough and so on that we just learned about.
| City | Population | Area | Founded |
|-----------|----------------:|:-----------|-------------|
| **Tokyo** | 8,945,695 | 619 km2 | ~~1457~~ |
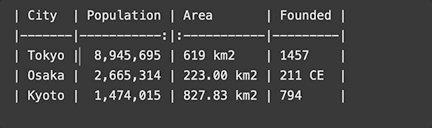
Finally, here you can see the hyperdeck auto formatting of the table in action (via the ⌃ + i shortcut)